本篇文章主要解决Vue 项目打包后浏览器页面空白中提到的vite项目打包后成功显示内容,但是丢失图片等资源的情况。
想直接看解决方法的可以查看文档底部的“解决方法”
项目中引入图片的方式
一般来说在vite项目中是通过 import 来导入图片的。
import ImageSrc from '@/assets/image.png'
这样子引入完全没有问题,一般情况下也不会出现打包后图片资源丢失的问题。但是有时候,我们也想通过变量来引入图片。
const imagePath = "@/assets/image.png"; const ImageSrc = import(imagePath);
或者是
const imageName = "image.png";
const ImageSrc = import("@/assets/" + imageName);然而这两种方式,不说是在打包后无法显示,在开发过程中也是无法显示的,最开始我也遇到这个问题,在网上找了许多教程,最后发现只需要按照下面写的方式,就可以正常显示。
<script setup>
const imageName = "image.png";
</script>
<template>
<img :src="`/src/assets/${imageName}`"></img>
</template>但是这样写的话,图片可以在开发过程中显示,但打包后依旧不显示。

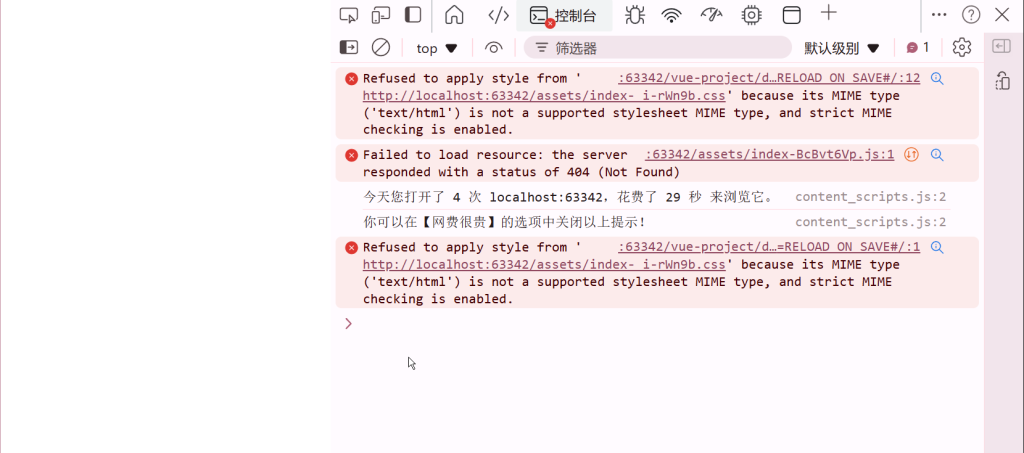
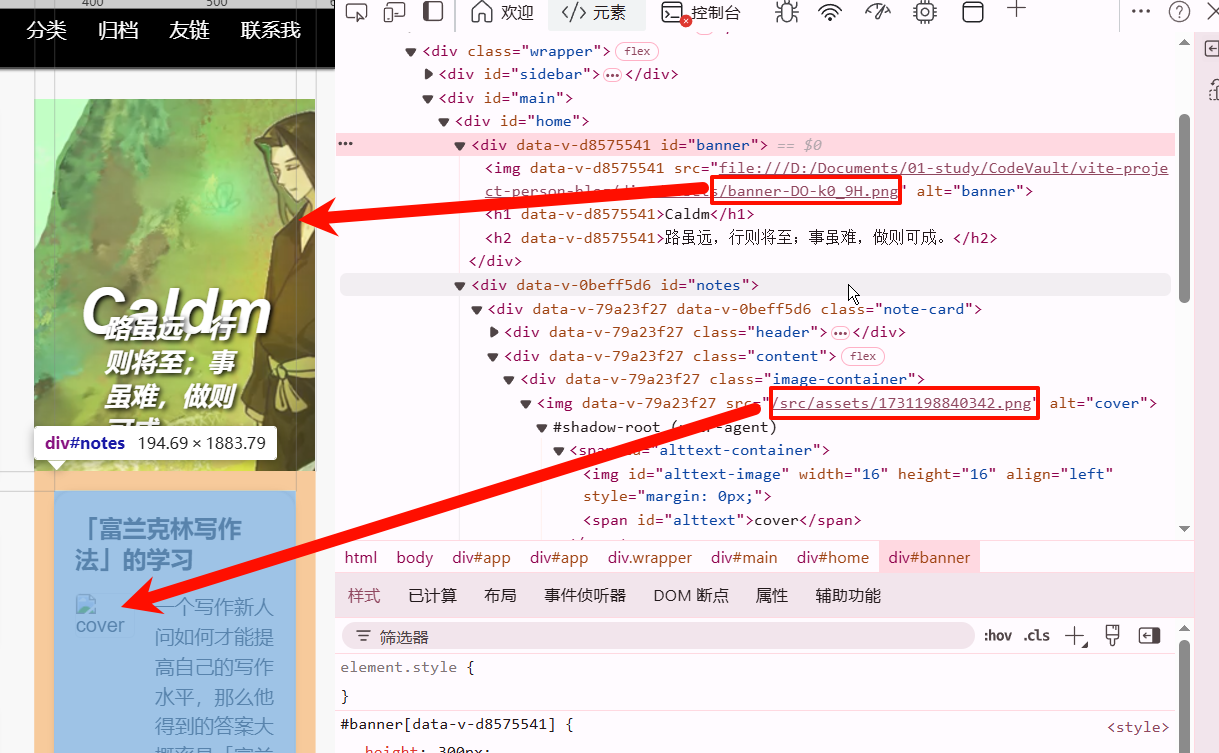
从浏览器“开发者工具”中可以看到,正常显示的图片名称后边经过了 hash(哈希),并且路径经过了处理,无法显示的图片路径则与源代码中的路径相同,没有经过处理。
现在有两种方法解决问题:
- 处理图片路径,使其正常显示
- 修改其他内容,使不处理的图片路径也能正常显示
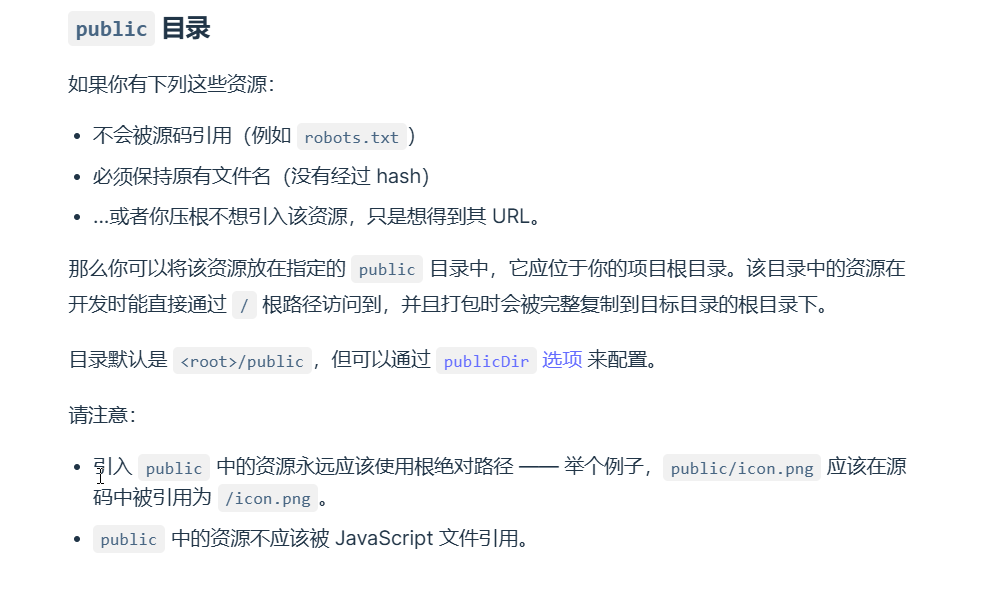
查看Vite 官方文档中关于 public 部分的内容。

通过上面的“开发者工具”可以看到图片的名字并没有被改变,这符合文档中所说的“必须保持原有文件名(没有经过 hash)”。
解决方法
将我们项目中根据变量导入的文件放到项目根目录下的 public 文件夹内,然后将变量前加上 './',注意这里的 ./ 是字符串,需要加引号。
<script setup>
const imageName = "image.png";
</script>
<template>
<img :src="'./' + imageName"></img>
</template>如此图片便可以正常显示。