第一步,创建一个空文件夹,然后用 VScode 打开它。然后点击菜单栏的“终端-新建终端”。

第二步,全局安装 vue-cil,它可以帮助我们快速构建 Vue 项目。
npm install -g vue-cli

第三步,全局安装 webpack,它是 js 打包工具。
npm install -g webpack

第四步,创建项目。在终端中输入以下命令。
vue init webpack myapp1
这里的 myapp1 是项目名称,按照自己的实际情况填写。
输入命令后会出现几个配置项。
? Project name (myapp1)这是要你填写项目名称,不可以填写大写字母,否则会提示>> Sorry, name no longer contain capital letters.提示。? Project description (A Vue.js project)这是要你填写项目描述,可以不填,直接按Enter即可。? Author (Caldm <1832400547@qq.com>)这是要你填写作者信息,我这里已经出现了,所以直接按Enter即可。
剩下的配置项根据需要选择,如果不知道是否需要,那就选 Y,最后选择下载方式,根据自己情况选择,不知道怎么选,就选 npm。之后等待下载完成即可。

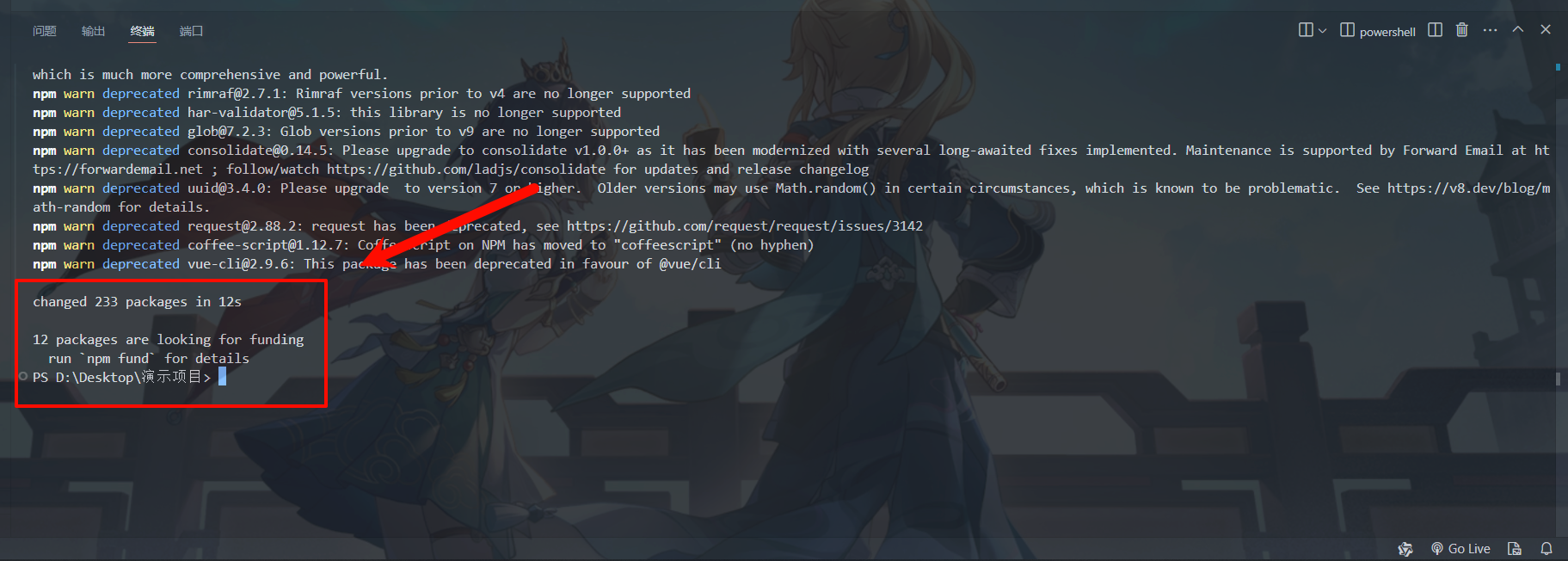
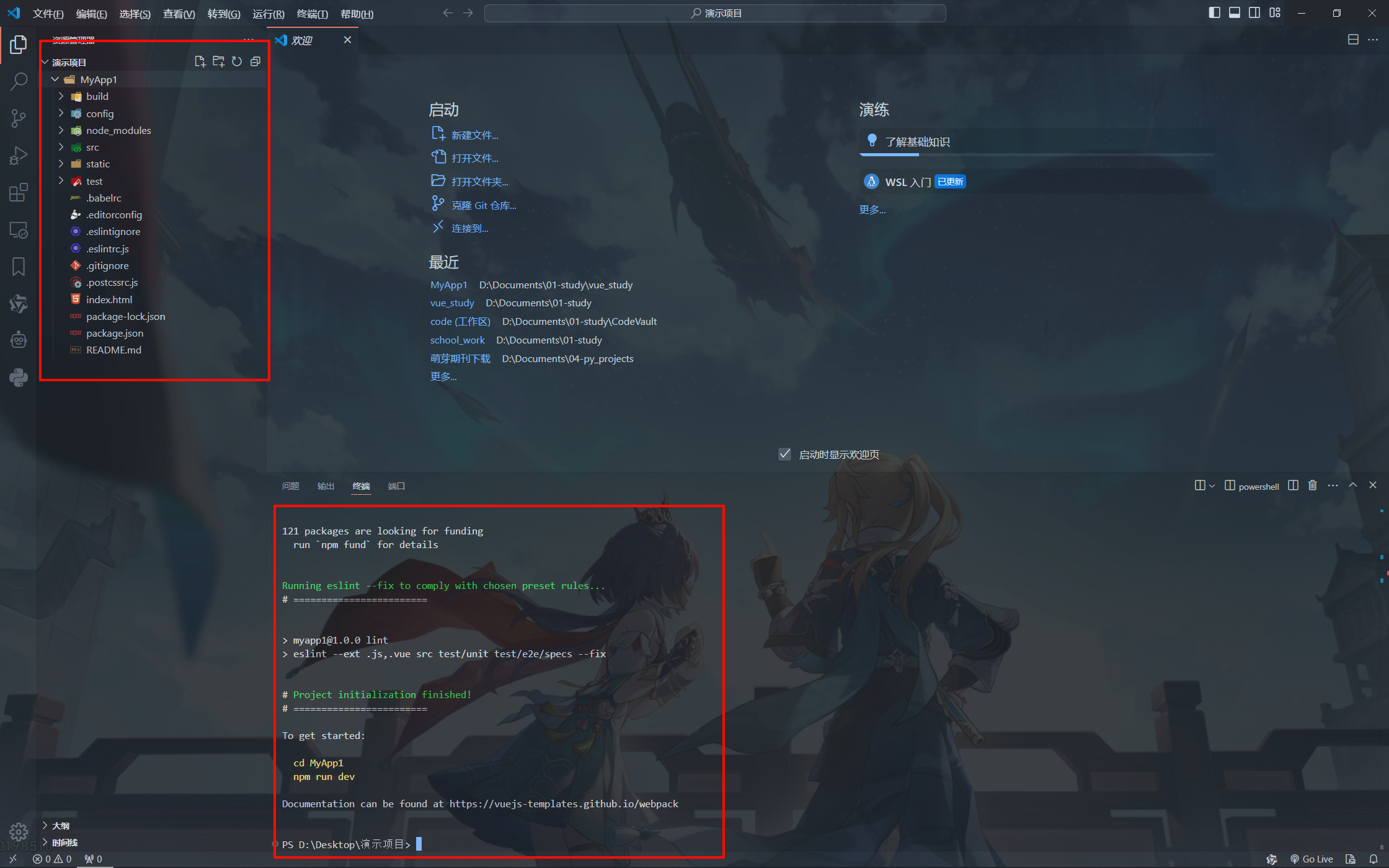
下载完成后会出现左侧目录的文件,下面的终端会弹出图片里的信息。之后在终端里进入你的项目目录,输入以下命令即可运行项目。
npm run dev
项目默认运行地址:
http://localhost:8080