在给前端的朋友debug时,发现朋友的VScode没安装什么插件。编写代码时可以说是没有丝毫体验,debug时也是痛苦万分。最后我决定写一篇文章,汇总我觉得好用的VScode扩展。
Live Server

启动具有静态和动态页面实时重新加载功能的本地开发服务器。简单地说就是实时更新你对网页的改动。
Auto Rename Tag

自动重命名标签。当需要更改标签名时,只更改开始标签或结束标签其中之一即可,另一个标签会自动更改。
Auto Close Tag

自动结束标签,添加该插件后,只需要键入开始标签便会自动添加结束标签。
较新版的 VScode 已经拥有类似的功能,该扩展添加与否影响不大。
Auto Complete Tag

包含上面的 Auto Rename Tag 和 Auto Close Tag 扩展。
Better Comments

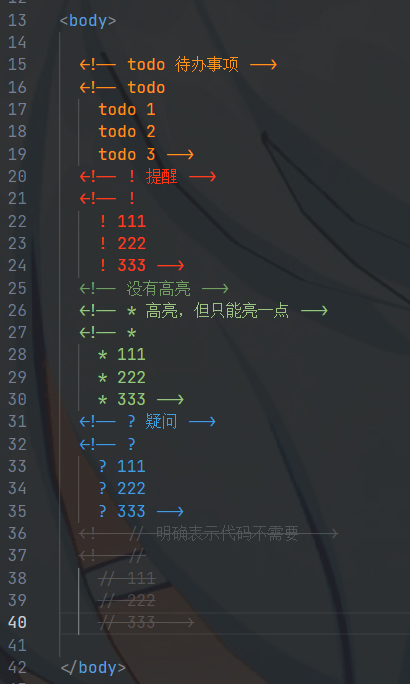
使你的注释更加个性化。

Bookmarks

给你的代码添加书签。添加后会在行的左侧出现蓝色书签标志。

| 功能 | 快捷键 |
|---|---|
| CTRL + ALT + K | 添加书签 |
| CTRL + ALT + J | 跳转到下一个书签 |
| CTRL + ALT + L | 跳转到上一个书签 |
注意:书签的跳转是可以跨文件的
Flexbox Picker

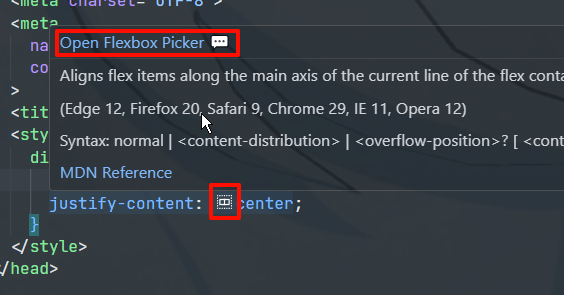
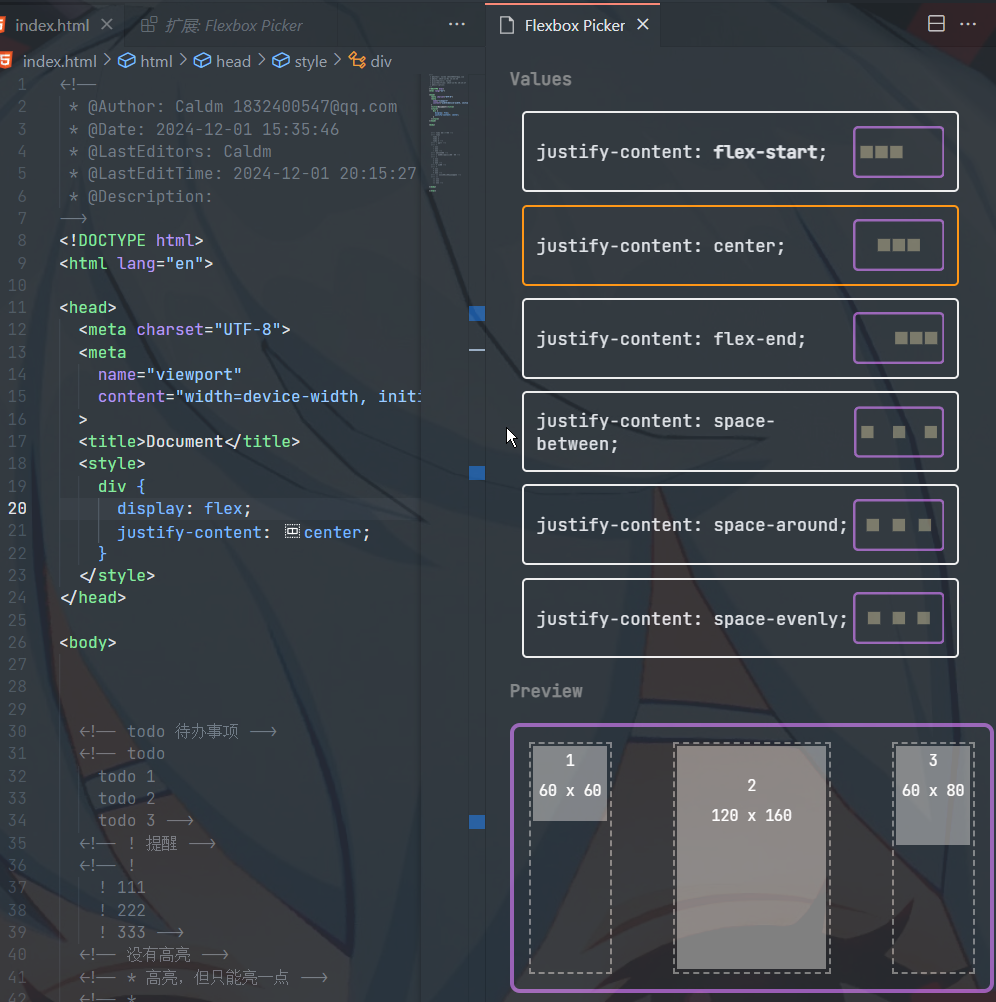
flex 的各种属性看不懂?Flexbox Picker 来帮忙。
鼠标悬浮在属性值前有虚线边框的标志上,点击“Open Flexbox Picker”即可看到该属性各种值的可视化解释。


formate: CSS/LESS/SCSS formatter

格式化你的 CSS 代码,使其更加整齐。强迫症狂喜。这里直接放效果图。

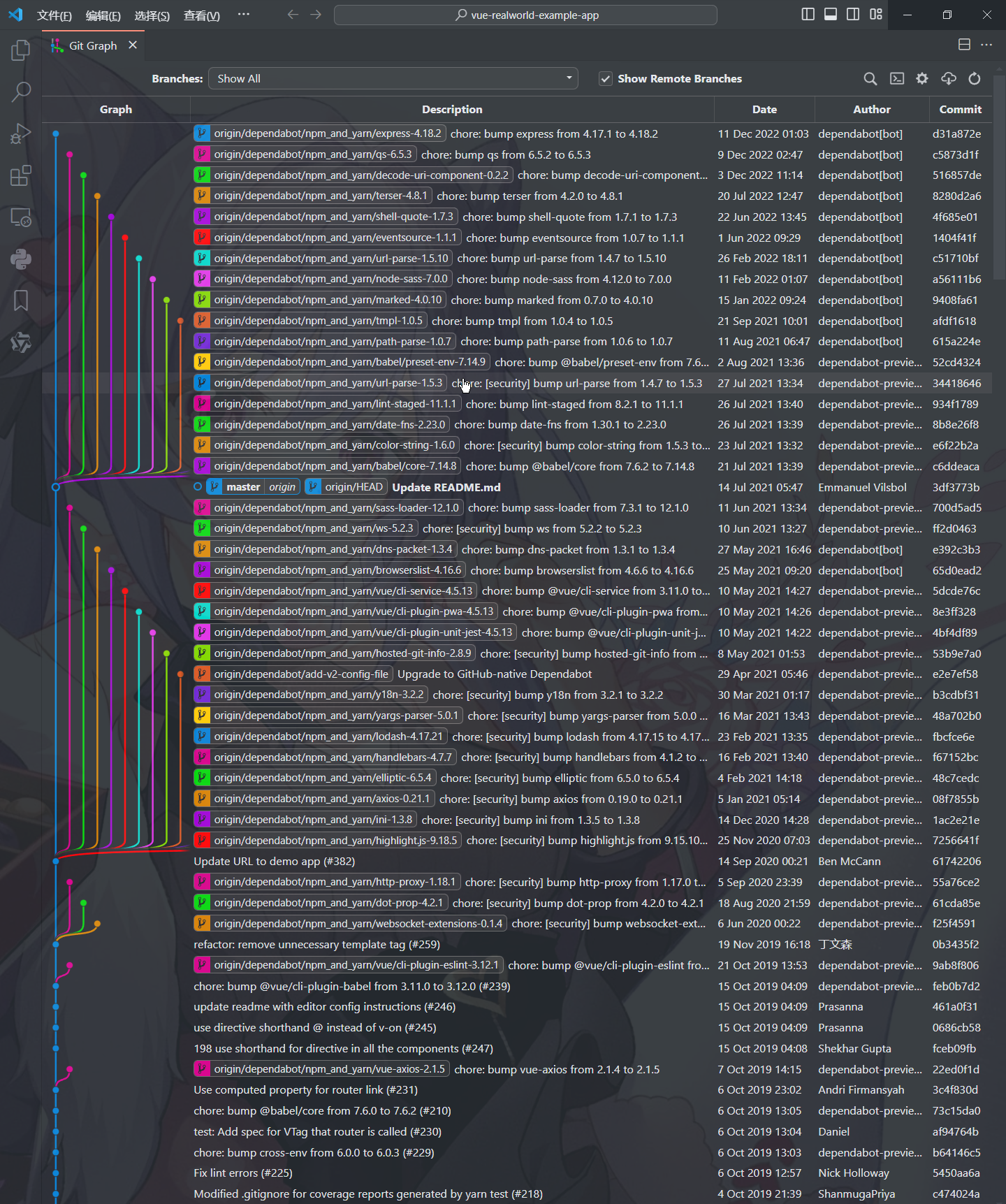
Git Graph

Git 分支可视化插件。

图中的是 Github 开源项目“RealWorld“的git分支图。
Highlight Matching Tag

突出显示匹配的开始和结束标签。VScode有基本的标签匹配,但这个插件提供了从更多的位置匹配开始和结束标记,比如标签属性、字符串内部等等,并且支持更多的样式选项来定义如何突出显示标签。
htmltagwrap

创建一个标签包括你选中的一个或多个代码块。快捷键:
- windows:
alt+w - mac:
option+w
Image preview

在代码行左侧预览你引入的图片。

IntelliSense for CSS class names in HTML

根据你引入的 CSS 文件,为你在填写 html 标签的类名时提供补全。
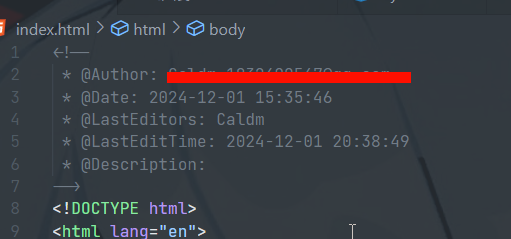
koroFileHeader

如图所示,该扩展用于生成文件头部注释和函数注释。

Path Intellisense

引入文件时自动补全文件名。