前言
之前的作业一直是用idea来构建vite项目,但是为了扩充知识面,我决定在VScode中构建一次vite项目。
下面我将参照Vite官方中文文档的内容,演示如何在VScode中构建vite项目。
正文
第一步,用VScode打开你将要存放vite项目文件夹的地方。我这里用“演示文件夹”。

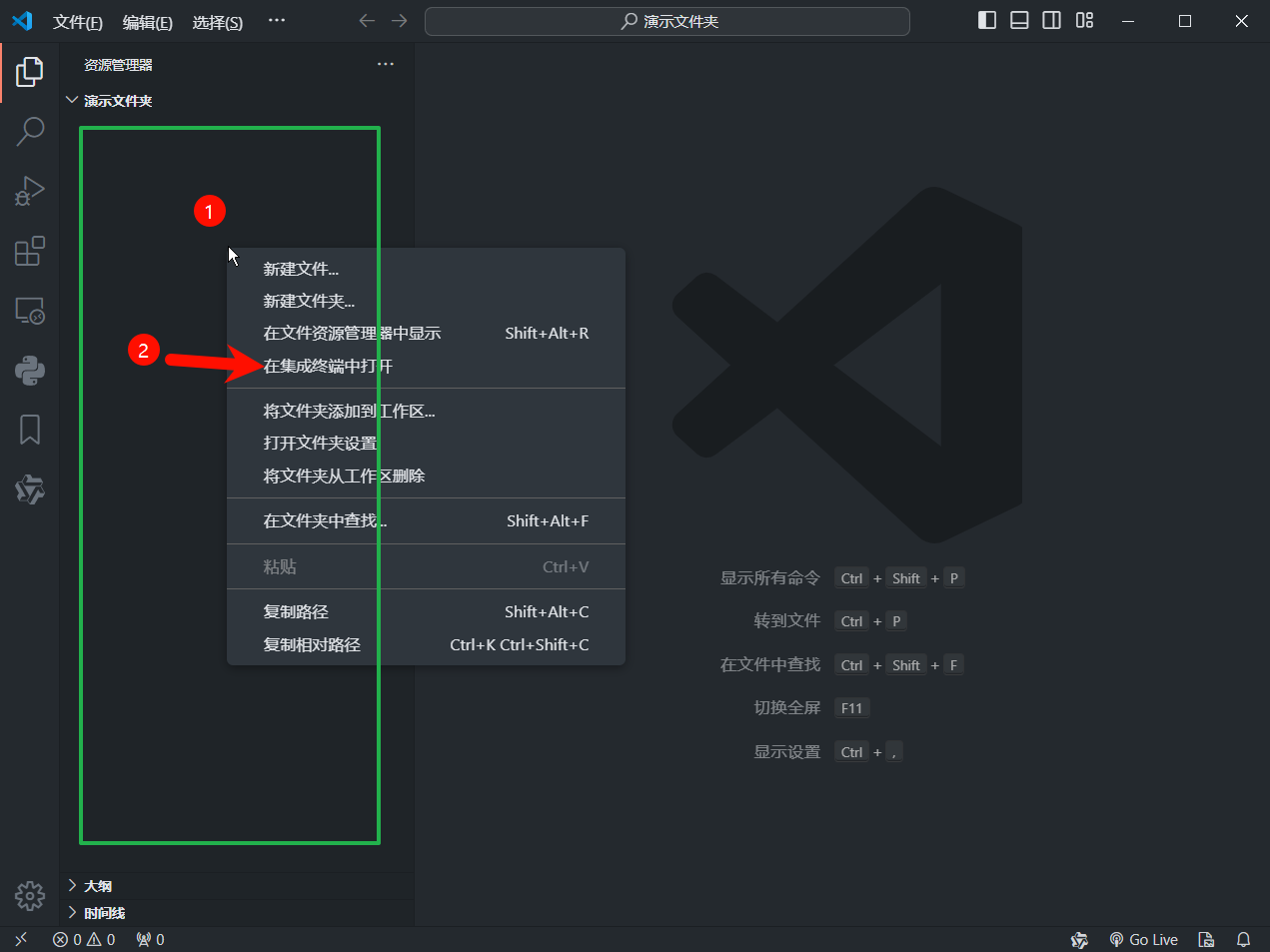
第二步,在终端中打开“演示文件夹”。

在绿色框区域内右击,然后选择“在集成终端中打开”,之后便会在VScode下方打开“终端”页签。当然,你也可以选择在cmd中打开“演示文件夹”。
第三步,下载模板。
Vite官方文档中提供了三种方式来下载项目模板文件。
- 使用 NPM
npm create vite@latest
- 使用 Yarn
yarn create vite
- 使用 PNPM
pnpm create vite
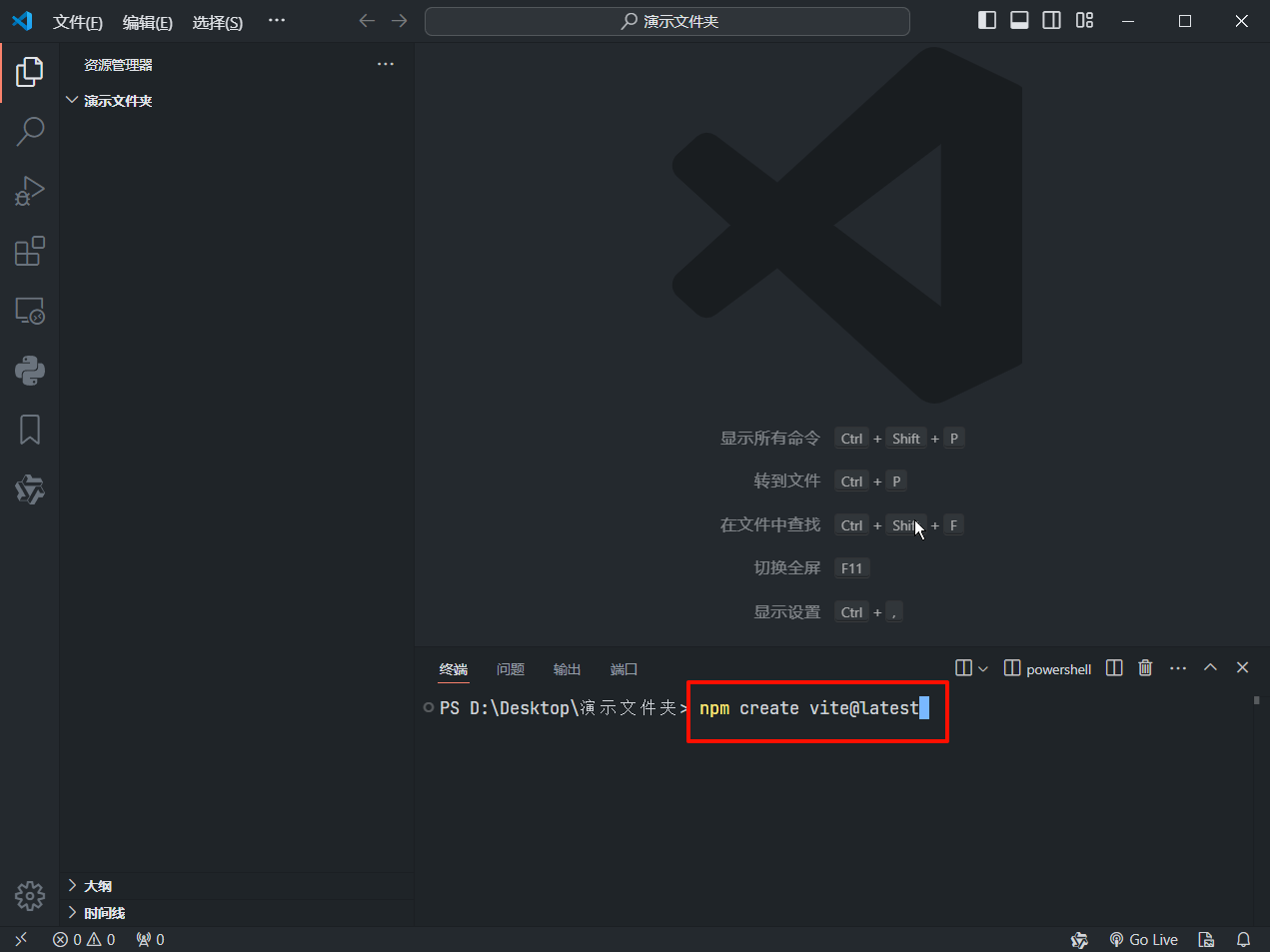
我这里使用 NPM 下载。
在终端内输入 npm create vite@latest 后按回车(Enter),便会开始下载。

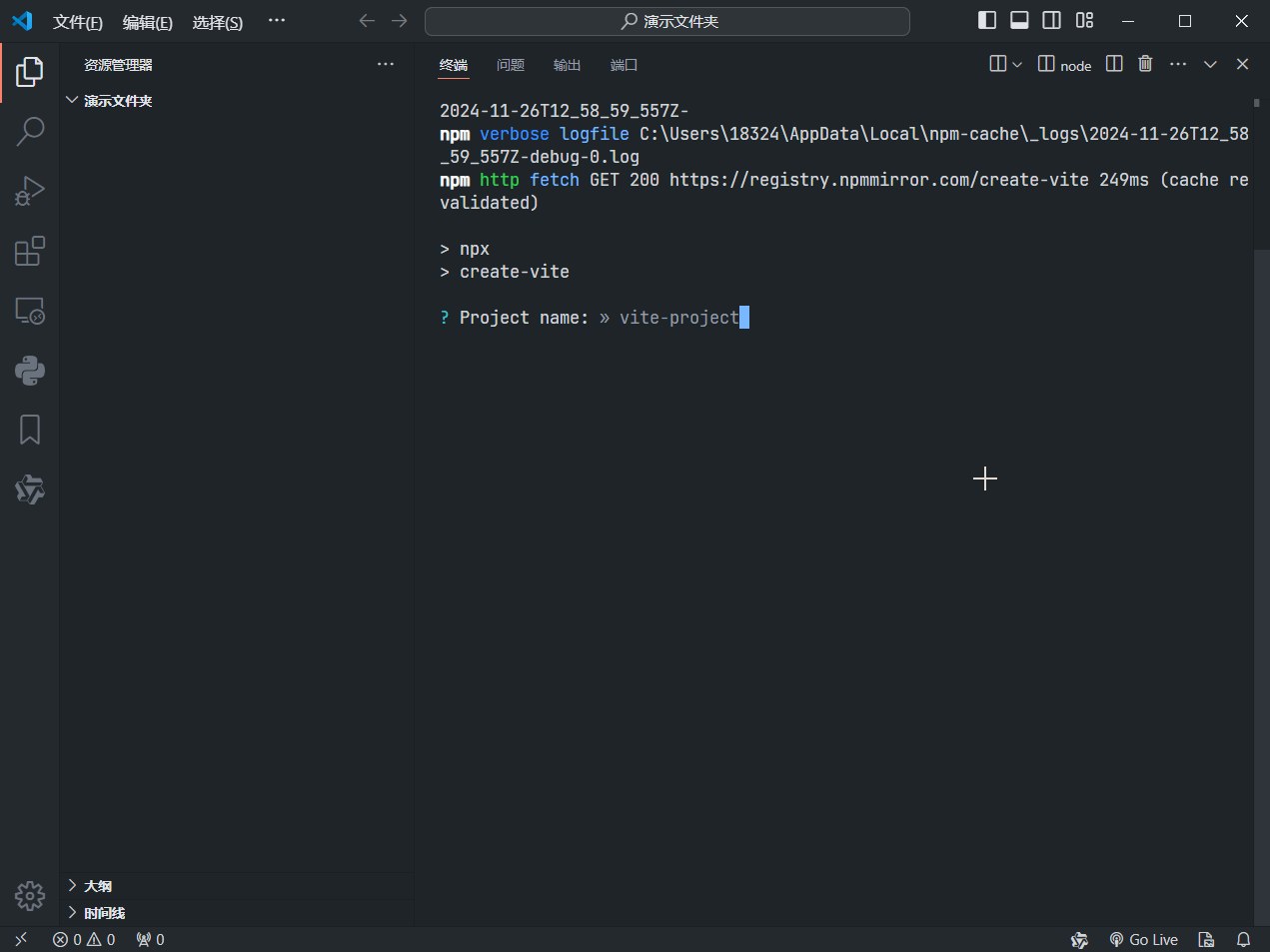
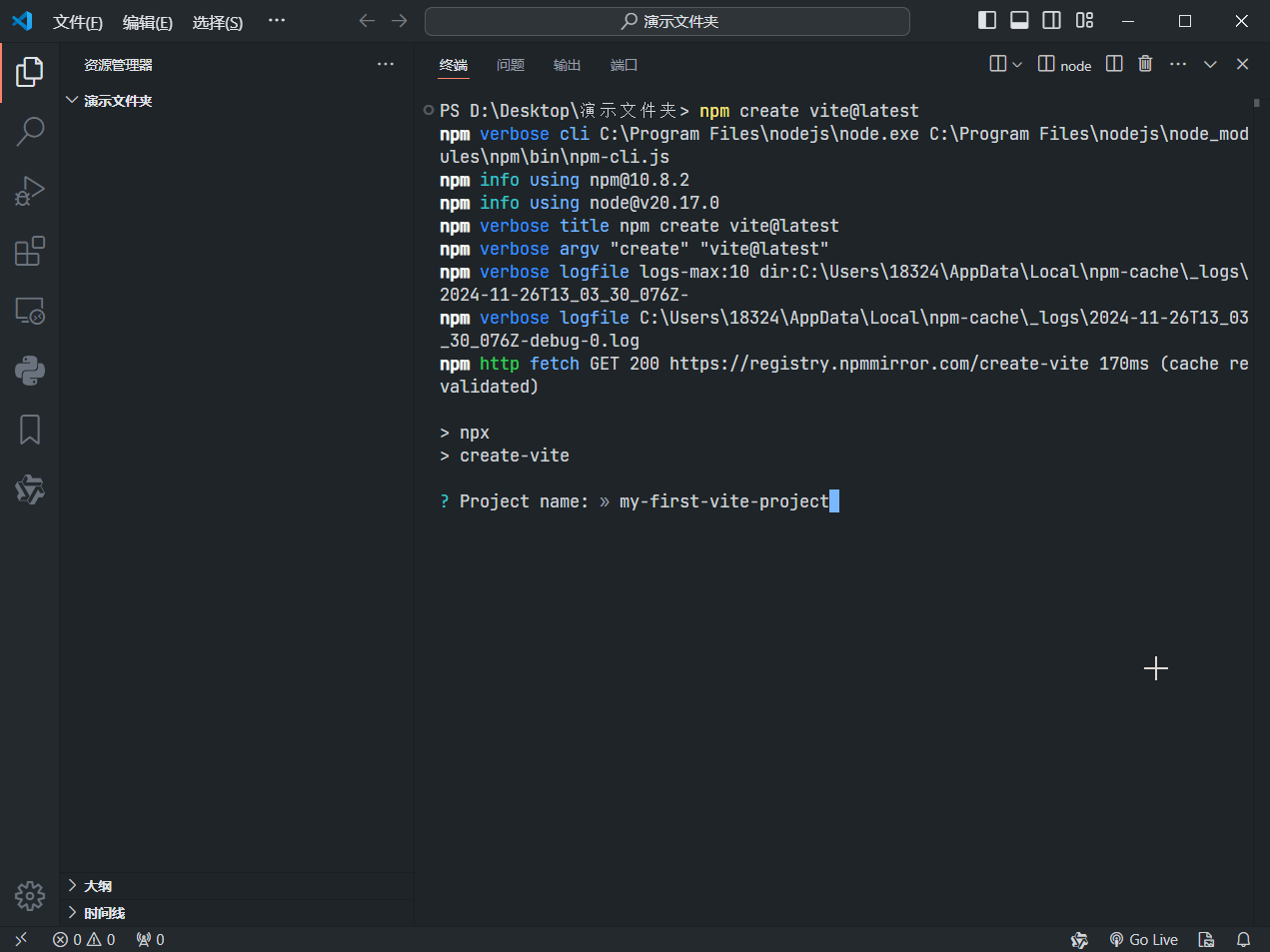
第四步,输入项目名称。

我这里使用 my-first-vite-project 作为项目名称。

输入好名称之后按回车。
设置完项目名称之后,有可能会出现一个选项,让你设置 Package name,直接按回车,不改动这个选项。
提示:Package name 处不能使用大写字母,项目名称处的大写字母会被改成小写。因此这里建议项目名称采用全小写字母,多个单词用 - 连接,而不是驼峰命名法。
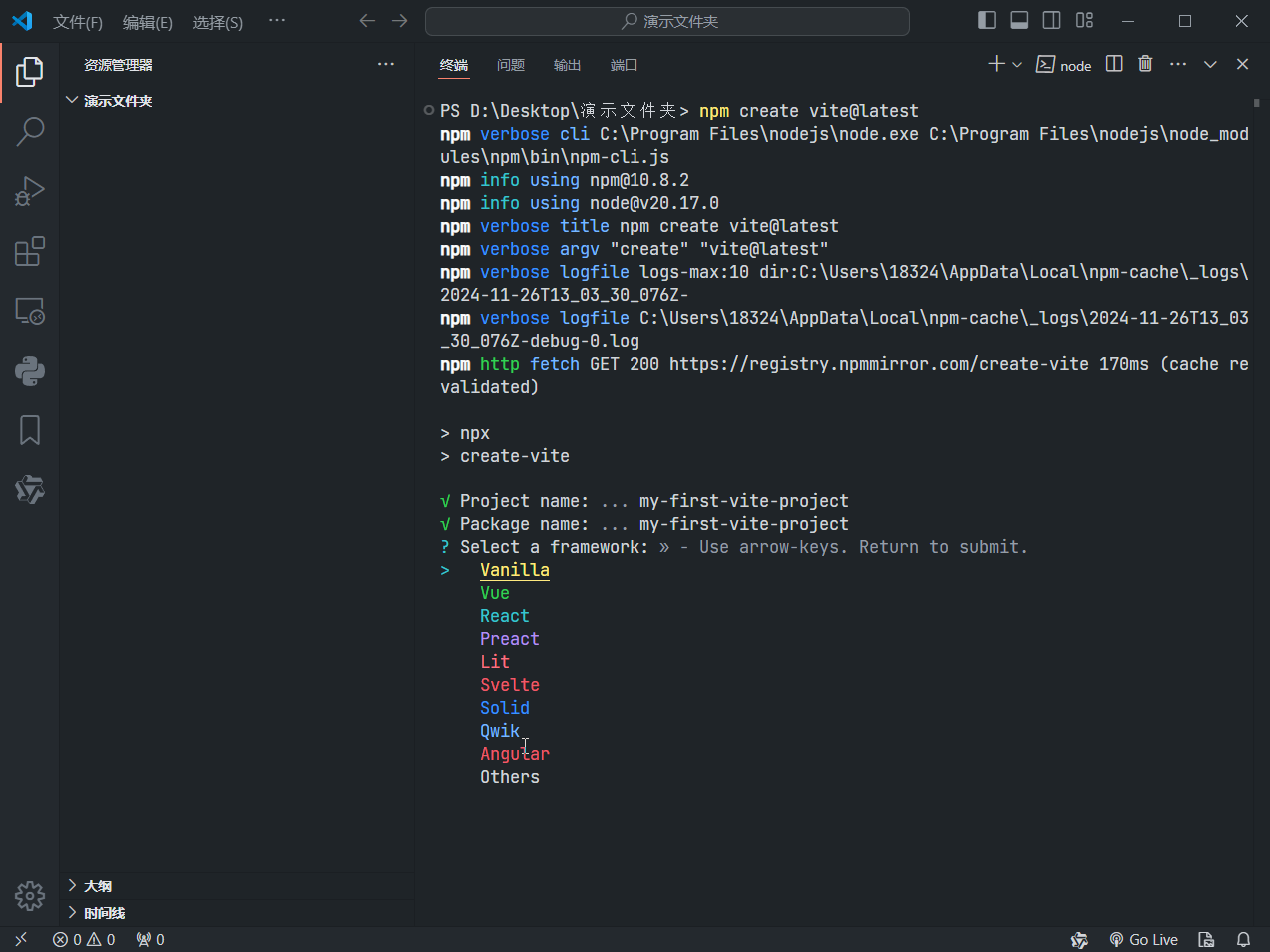
第五步,Select a framework,这里直接选择 Vue。

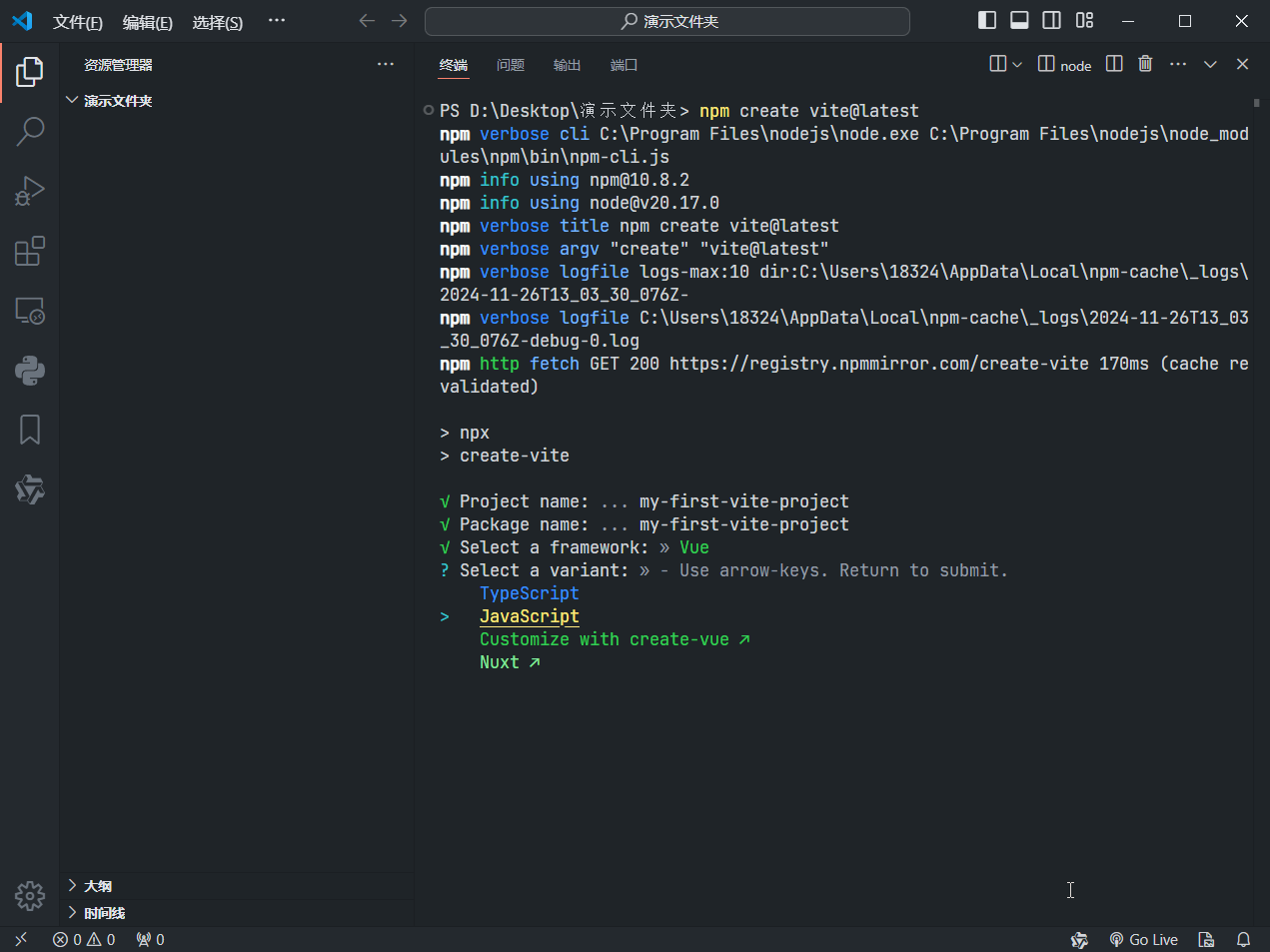
第六步,Select a variant,这里根据自身项目进行选择,这里选择 javaScript 用作演示。

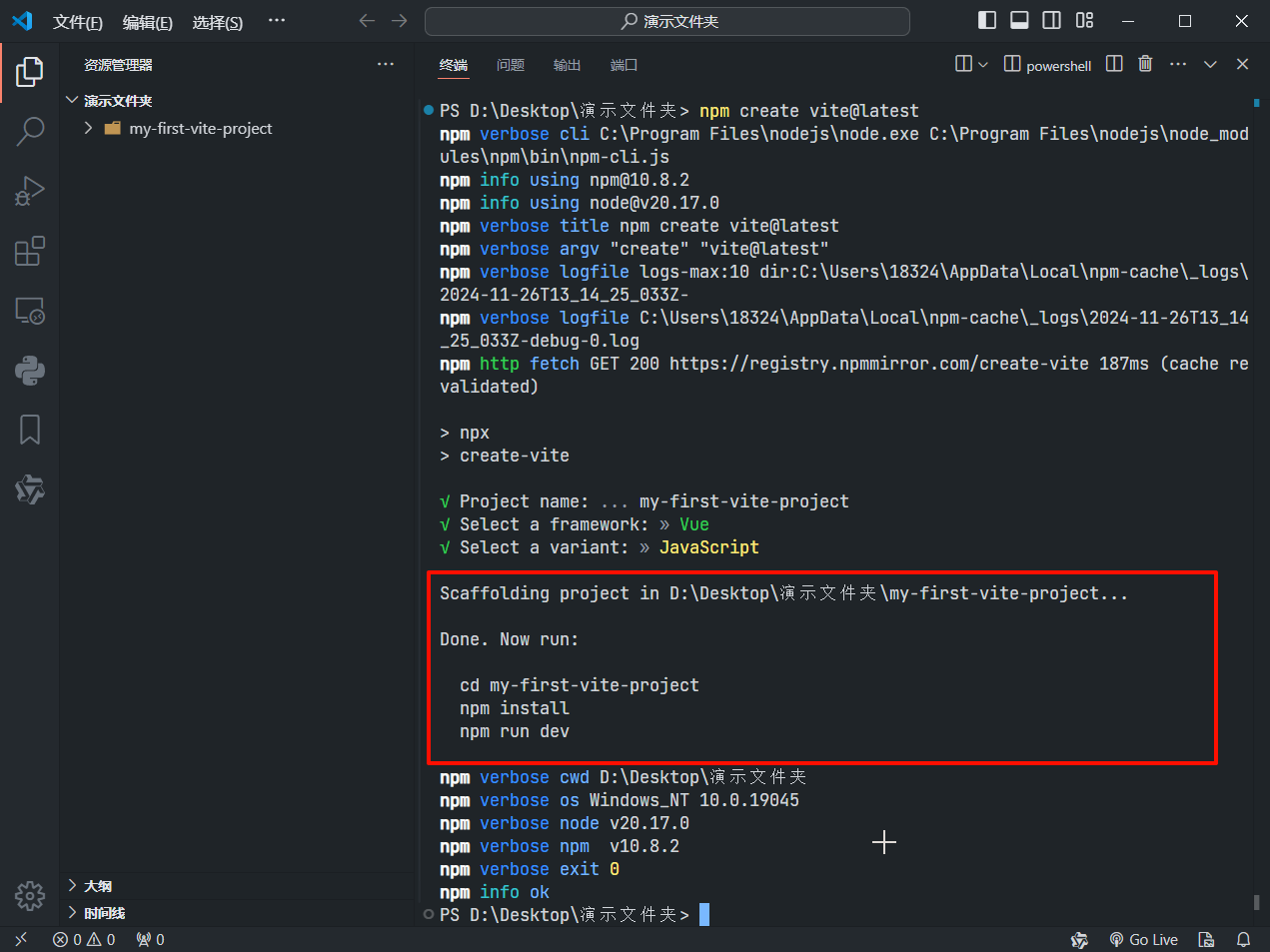
第七步,完成搭建。
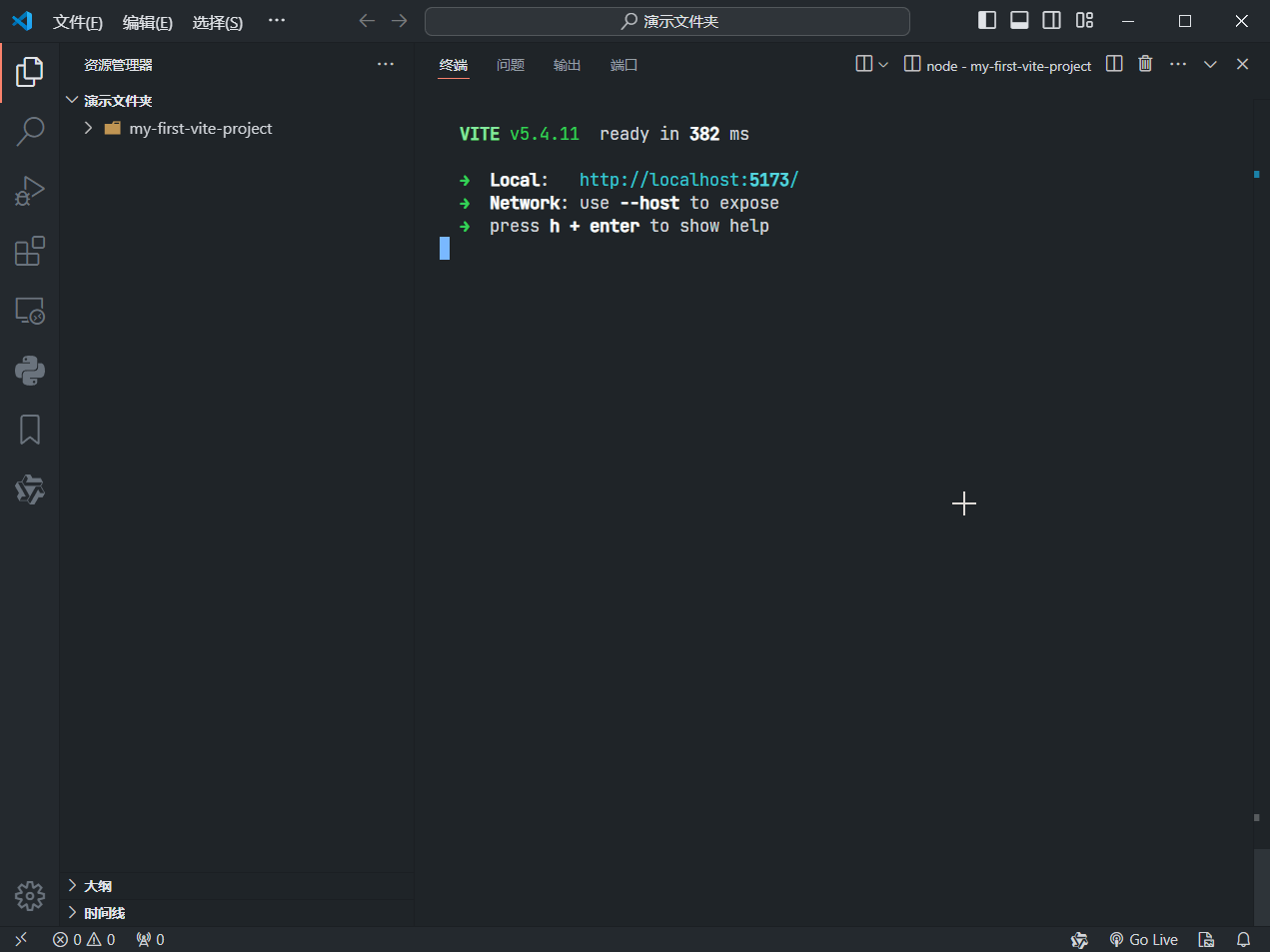
出现如图所示的内容后表示搭建成功。

下面按照终端里提示的,进入项目文件夹,下载依赖,运行项目。
- 进入项目文件夹
cd my-first-vite-project
提示:这里的 my-first-vite-project 用你的项目文件名称替换。
- 下载依赖
npm install
出现图中所示信息即表示依赖下载成功。

- 运行项目
npm run dev
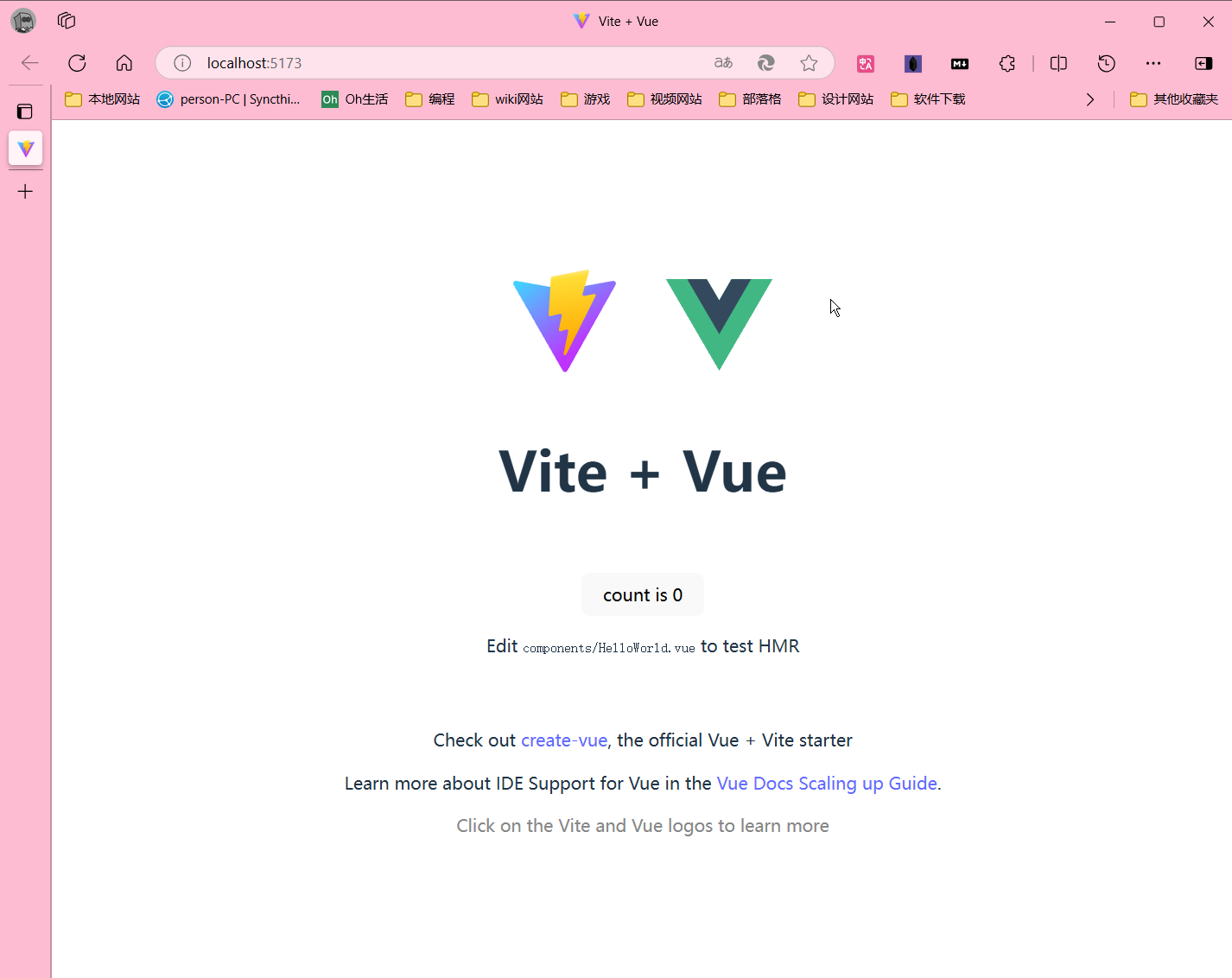
在浏览器访问终端中出现的 url 地址即可看到运行的项目。