这里讲两种 Vue 项目出现此问题后的解决方法。
Vite 项目
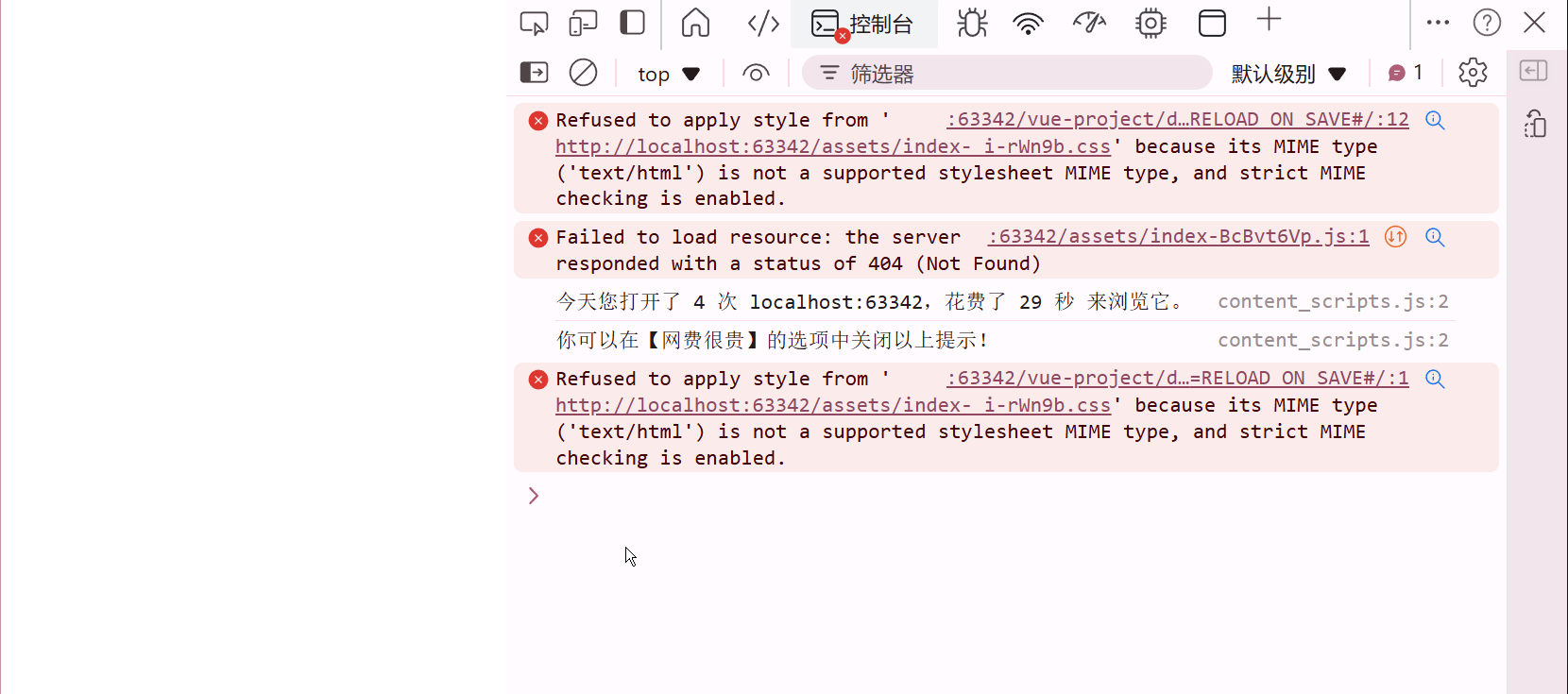
Vite 项目出现打包后浏览器页面空白的问题,首先打开“开发者工具”,在控制台处查看错误信息。

从错误信息中可以看到,我们项目的资源文件没有正确加载。
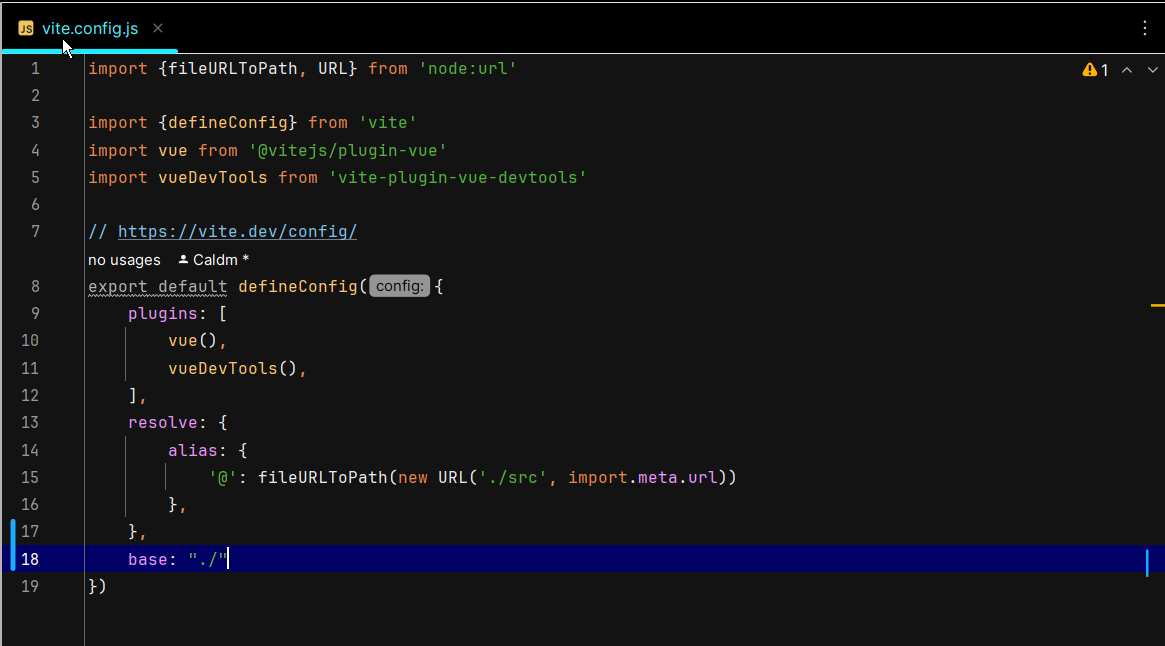
解决方法:在 vue.config.js 中添加这样一行代码。 base: "./"。

添加后再次打包即可正常显示。
如果依旧无法解决空白页面,请检查路由配置,是否使用官方示例中的 history: createMemoryHistory()。
我自己的项目是使用 createWebHashHistory() 和 createMemoryHistory() 均可。
如果打包后在 idea 中右键 dist/index.html -> open in -> Browser -> Edge或谷歌等浏览器,如果这样能正常显示,但是在文件管理中打开 dist/index.html 无法正常显示,可以下载 @vitijs/plugin-legacy 插件。
先检查自己是否安装 @vitijs/plugin-legacy 插件
npm list @vitejs/plugin-legacy
如果显示 empty,则进行安装。
npm install @vitejs/plugin-legacy
安装成功后进行在 vue.config.js 中添加以下配置。
在文件顶部添加
import legacy from '@vitejs/plugin-legacy'
在 export default defineConfig()内添加下面代码
export default defineConfig({
// ...
plugins: [
// 其他插件
legacy({
targets: ["defaults", "not IE 11"]
})
]
// ...
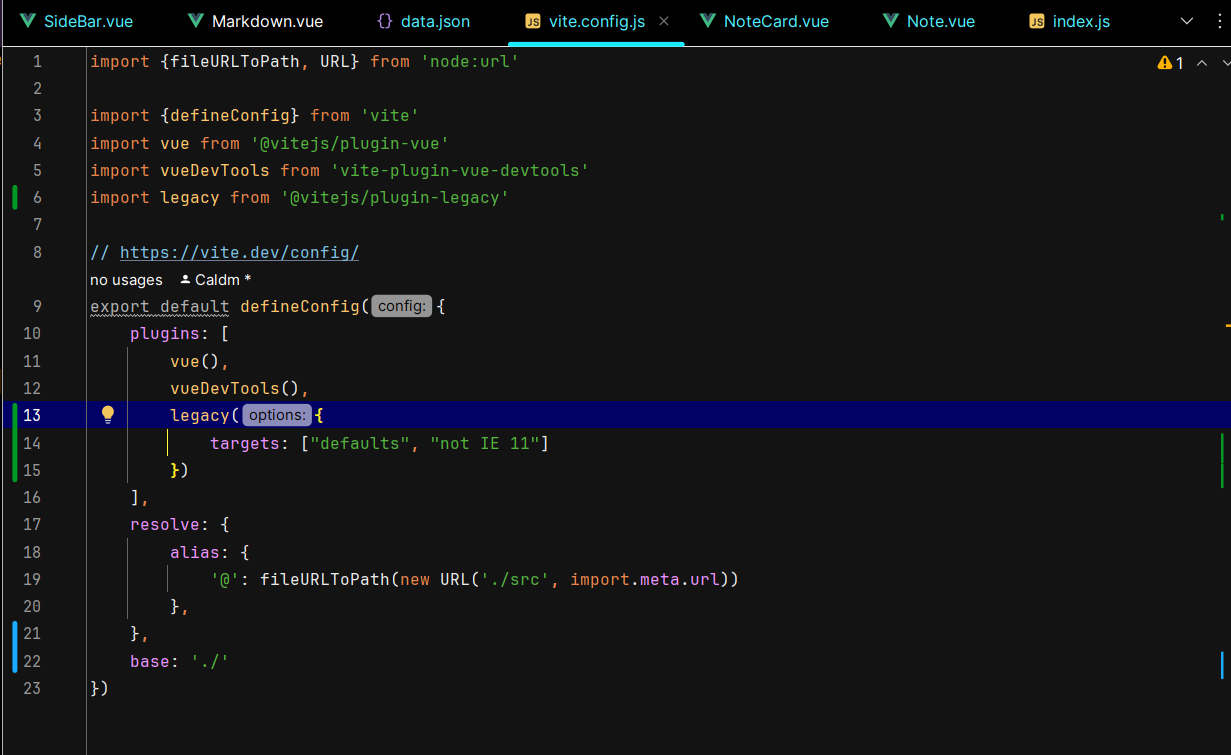
})最后贴一张我自己的配置文件图片,防止读者不知道这段代码添加到哪里。

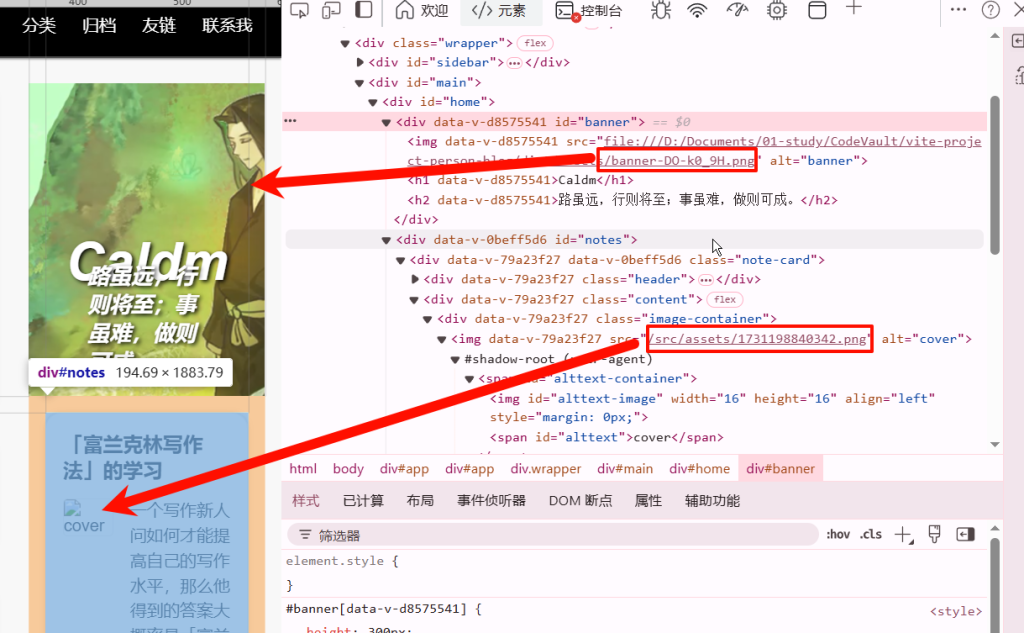
如果在进行以上配置后成功打包,但是存在图片等资源丢失的情况,请看 Vite项目打包后图片等资源丢失的解决方案。
Vue-cli 项目
我第一次创建 Vue 项目便是使用 Vue-cli,也是遇到了打包后页面空白的问题,因为 Vue-cli 项目中默认隐藏了 Webpack 配置,导致我根本找不到网上其他教程中所说的 webpack.config.js 文件,即便是自己创建 vue.config.js 文件也没有解决。
不过在我自己摸索下,还是成功解决了问题。
因为两个的报错原因是一样的,这里就不放 Vue-cli 项目的报错信息了。
在项目文件夹下的 config/index.js 文件内找到 assetsPublicPath: '/',将/ 修改为 ./ 即可。
不过这样的方式并不推荐,更推荐的方式是使用 vue.config.js 来进行自定义配置。